Table Of Content

All you need to do is choose the basic color you are interested in exploring, and get inspired. By mixing different amounts of red, green and blue light, each pixel can display up to 16 million colors. We don’t need to display more than 16 million colors because that already covers a larger range than humans can perceive. The red, green, blue (RGB) color model is the foundation for pretty much all design that uses a screen. The roots of this color model are based in human perception of colors and the way our eyes interact with light. These ‘additive colors’ can be mixed into the array of colors that we interact with on our screens everyday.
From Inspiration to Creation: Ignite Your Design Journey with Color Designer
Color plays a crucial role in the way a product is accessed, perceived, remembered, and differentiated from competitors. When carefully selected with a product’s context in mind—it’s audience, industry, and intended outcomes—color is a powerful tool that can effect a user's behavior. If you want to generate a color palette from a picture you can use our color palette from image tool. This tool will automatically grab dominate colors of your image and create a color palette. After importing a picture you can also bring it into our color palette editor. Pastel pink tile is begging you to live a little, so keep the sense of playfulness going with patterned roman shades like the ones in this space, designed by Katie Hodges.
Light Blue and Bright Pink
Engage with the tools to assess their user interface and determine if they fit your workflow. A user-friendly generator should allow you to easily navigate through options and create palettes without frustration. This hands-on approach will give you a personal understanding of each tool's capabilities and limitations, guiding you to your ideal match. Likely you’ll want to select a neutral color to use for backgrounds like a shade of light blue.
WCAG and color accessibility
To further narrow down your options, compare the features of each color palette generator. Essential features might include a wide range of color selection methods, the ability to save and edit palettes, and compatibility with design software. Some generators also offer advanced features like color psychology guides or trends forecasting, which can be invaluable for staying ahead in the interior design game. Consider which features align with your project needs and personal design approach.
Accessibility (Color Contrast)
Over the years the blue color has always been more important than the gold. A field of blue with a gold accent says “UCLA.” A field of gold with a blue accent does not. Lavish use of white in layouts enhances the brilliance of the colors. UCLA’s colors evoke the blue of sea and sky and the gold of the sun and wildflowers, especially the California poppy. There’s a brightness to UCLA Blue and UCLA Gold that’s especially appropriate to Southern California, and different from other University of California campuses. An all-white kitchen never fails, especially with subtle splashes of yellow.
Various devices, monitors, browsers, and applications use diverse technologies for color rendering, which can result in visual disparities across them. When designing for digital platforms, it's crucial to consider color profiles, as they establish a consistent standard for defining and rendering colors based on the specific screen. Do not use tints of the brand colors — colors diluted with white. Speed up your workflow by importing and exporting your color palette to Figma with the Atmos plugin. Atmos has even more features to help you create, manage, and share your color systems.
With a scrollable color wheel, you can adjust to the individual shade of red-orange that you want, based on your placement on the wheel. You can also mix blue-green, blue-violet, red-orange, red-violet, yellow-orange, and yellow-green to create unique tertiary colors. This granular color picking ability helps product designers find the exact shade, and accent colors for their product. A triadic color scheme is similar to a split complementary color scheme. While the latter gives you a striking main color and two contrasting colors on the other side of the color wheel, a triadic color scheme gives you three equally contrasting colors. The points are equally distributed around the color wheel, forming an equilateral triangle.
16 Colors That Go With Red, According to Designers - Apartment Therapy
16 Colors That Go With Red, According to Designers.
Posted: Thu, 29 Feb 2024 08:00:00 GMT [source]

Look for platforms that offer a variety of features such as the ability to upload images for color extraction, create custom palettes, and view color relationships. Reading reviews and testimonials can provide insight into user experiences, helping you identify tools that are praised for their comprehensiveness and user-friendliness. As you probably know, a color scheme is a selection of colors that are used for various artistic and design needs. For example, let’s say you are working on designing a website for your business. You want the website to be user friendly, easy to look at, and help your visitors understand your brand in the best way possible.
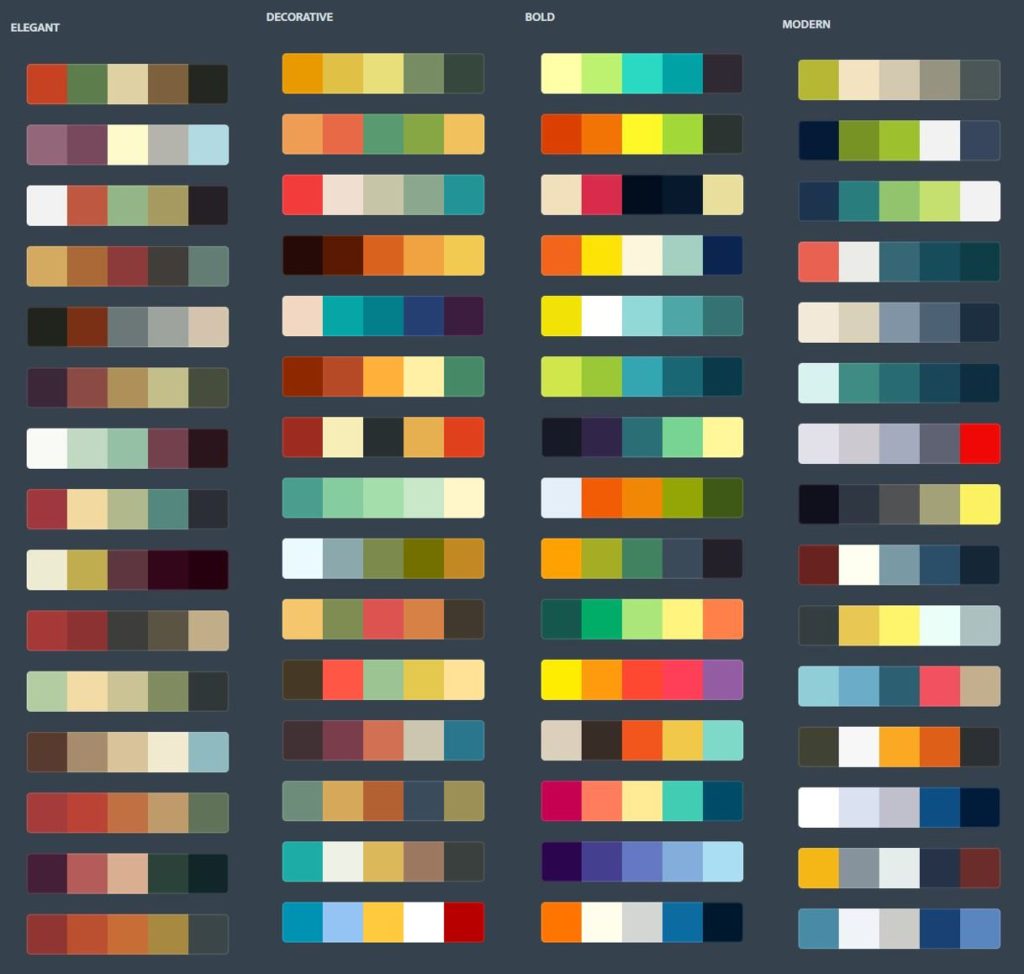
One of the best ways to do that is by choosing the right colors. Whether it’s young and vibrant tones, or Achromatic, the choice is yours. With Paletton, you can see all the different color palettes you can experiment with, and choose the best color palettes to match your artistic vision. Complementary colors use colors from opposite sides of the color wheel to create a sharp contrast. If you pick a color and then travel 180° around the color wheel, you’ll find the complementary color.
If you, my dear contrarian reader, are raising your hand, this is not the page for you. Because as the summer sneaks up, we find ourselves craving the sea and sun—and thus, looking to incorporate those beachy colors in our interiors. From the sherbet sunsets, ocean waves, and cotton candy skies, beach-inspired hues are simply the best.
Tartan fabric preview is alos available for those interested in textile and interior design. Monochromatic colors are probably the easiest to wrap your head around, because they’re just a lighter and darker version of your primary color. Designers often use a monochromatic color scheme to use color in a more subtle way. A monochromatic color scheme removes the decision-making complexity around how to use several contrasting colors, and generally allows designers to use color effectively in a simple way.

No comments:
Post a Comment